
cinemaloop
product design, UX/UI, responsive website
Goal
To provide a platform that will allow users to browse movies, and select a seat in theaters.
Product
The goal of the project is to design a movie preview and checkout experience for movie theatres. The target users are people aged 18 - 65 who are located in a cities with movie theaters.
Problem
Selecting and buying a seat online can be frustrating when you don’t know the view from your seat.

Understanding the user
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was working adults who enjoy going to movie theaters to watch movies.
Navigation
Movie ticket booking websites are often cluttered and hard to navigate.
User Pain Points
Information
Users want to know what the view of the movie will look like from their selected seat.
Experience
Online movie ticketing websites don’t provide an engaging browsing experience.
sitemap
Navigation was a major pain point that I wanted to address so I created a sitemap to help guide my design decisions. My goal was to create a site that was easy and intuitive to navigate.
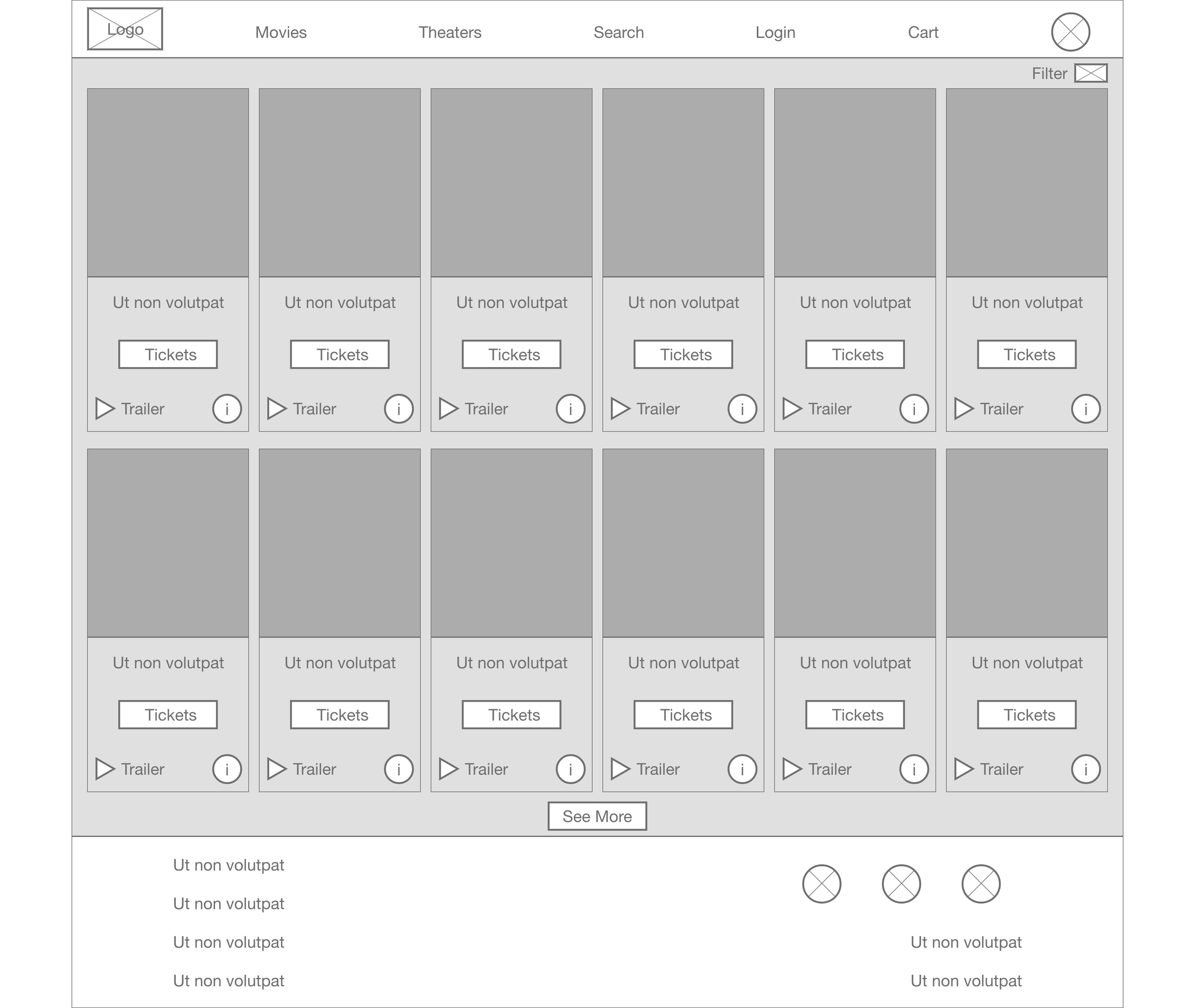
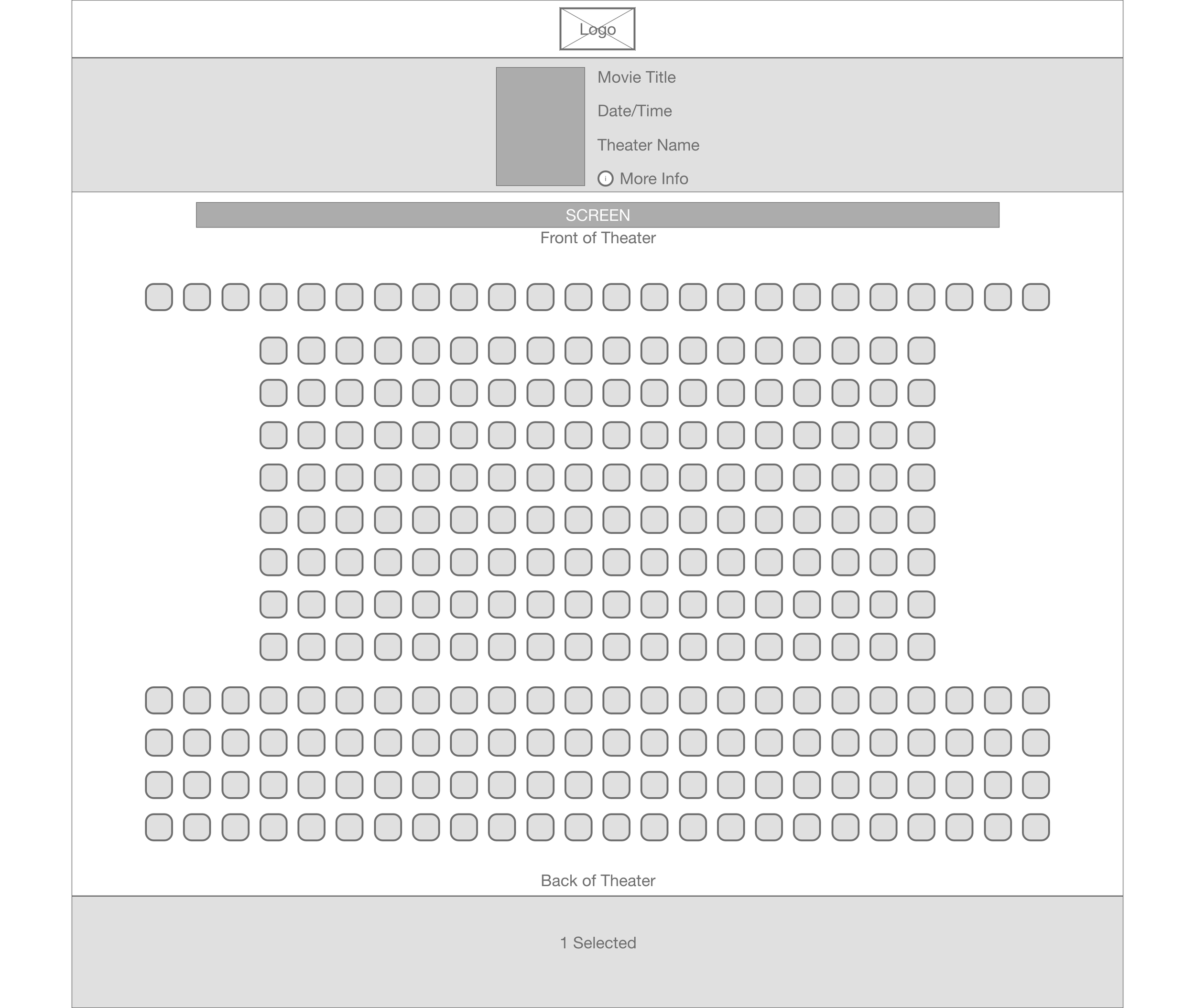
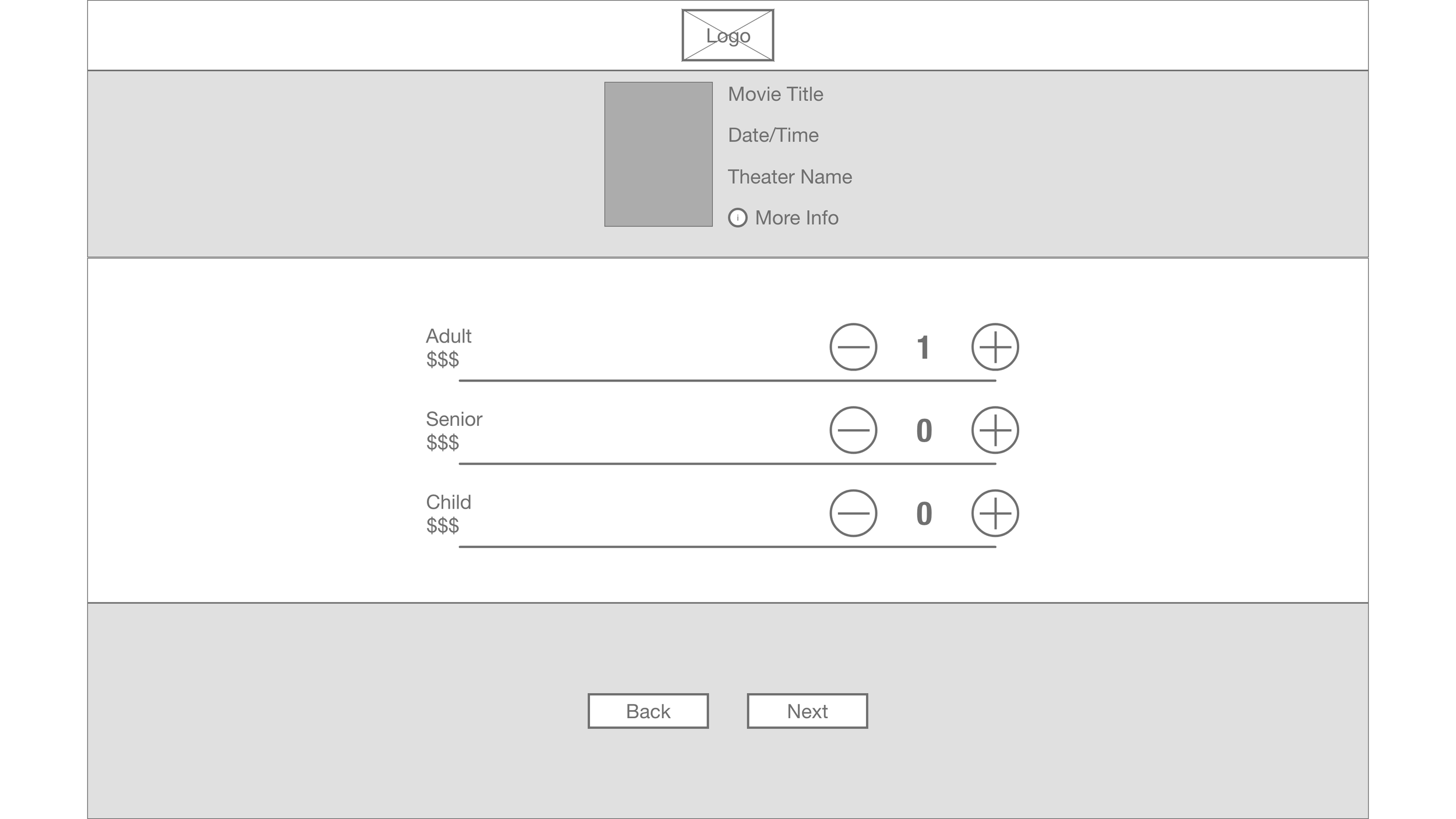
wireframes
My early wireframes focused on the design and layout of the pages since navigation was extremely important to the users. I tried to use image carousels and a modular layout in order to keep things clean and organized.








low-fidelity prototype
The low-fidelity prototype connected the primary user flow of selecting a movie, selecting a showtime and seat, and finally completing the purchase, so the prototype could be used in a usability study with users.
View the CinemaLoop low-fidelity prototype
usability study: findings
I conducted two rounds of unmoderated usability testing. Findings from the first round guided my design decisions and changes from wireframes to mockups. The second round was conducted using a high-fidelity prototype and informed further changes.
Checkout
Users were not able to cancel the checkout process and go back to select a different movie/time.
Labeling
Users were confused by the lack of labeling on each page and sections of pages.








high-fidelity prototype
The high-fidelity prototype followed the same user flow as the low-fidelity prototype and included changes based on the usability study
View the CinemaLoop high-fidelity prototype

Screen size variation
I considered various screen sizes during the design process. As many users not only use desktop but also mobile browsers I decided it was important to design for multiple screen sizes.




Takeaways
Impact
The target users shared that the design was easy and intuitive to navigate. And noted that the design was visually pleasing and created an overall positive experience.
What I learned
I learned putting the user front and center is key to effect and good design. The usability studies informed my decisions throughout the design process and led me to the final outcome.




